TheC-es
Overview
At the Warrior Rec Center, high demand for basketball and volleyball courts, especially after 5 PM, makes it difficult for students to secure playing time. Our web app solves this problem by allowing students to:
- Reserve court time for their groups.
- Find and join existing groups to secure a spot.
Team Members
- Alan Reeves
- Anthony Nguyen
- Simon Lin
- Angelo Rosal
- Maya Buchanan
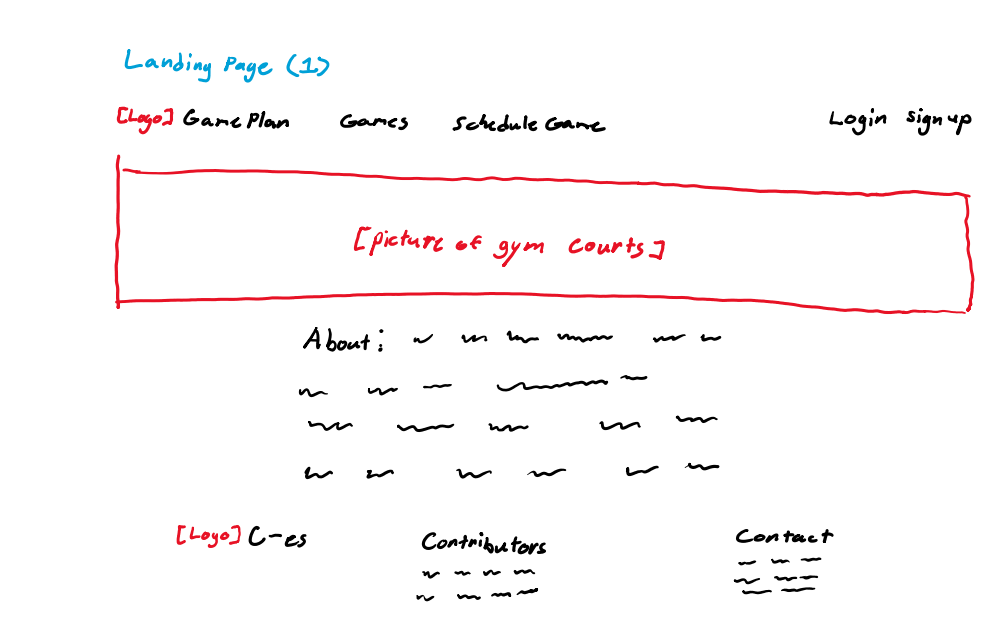
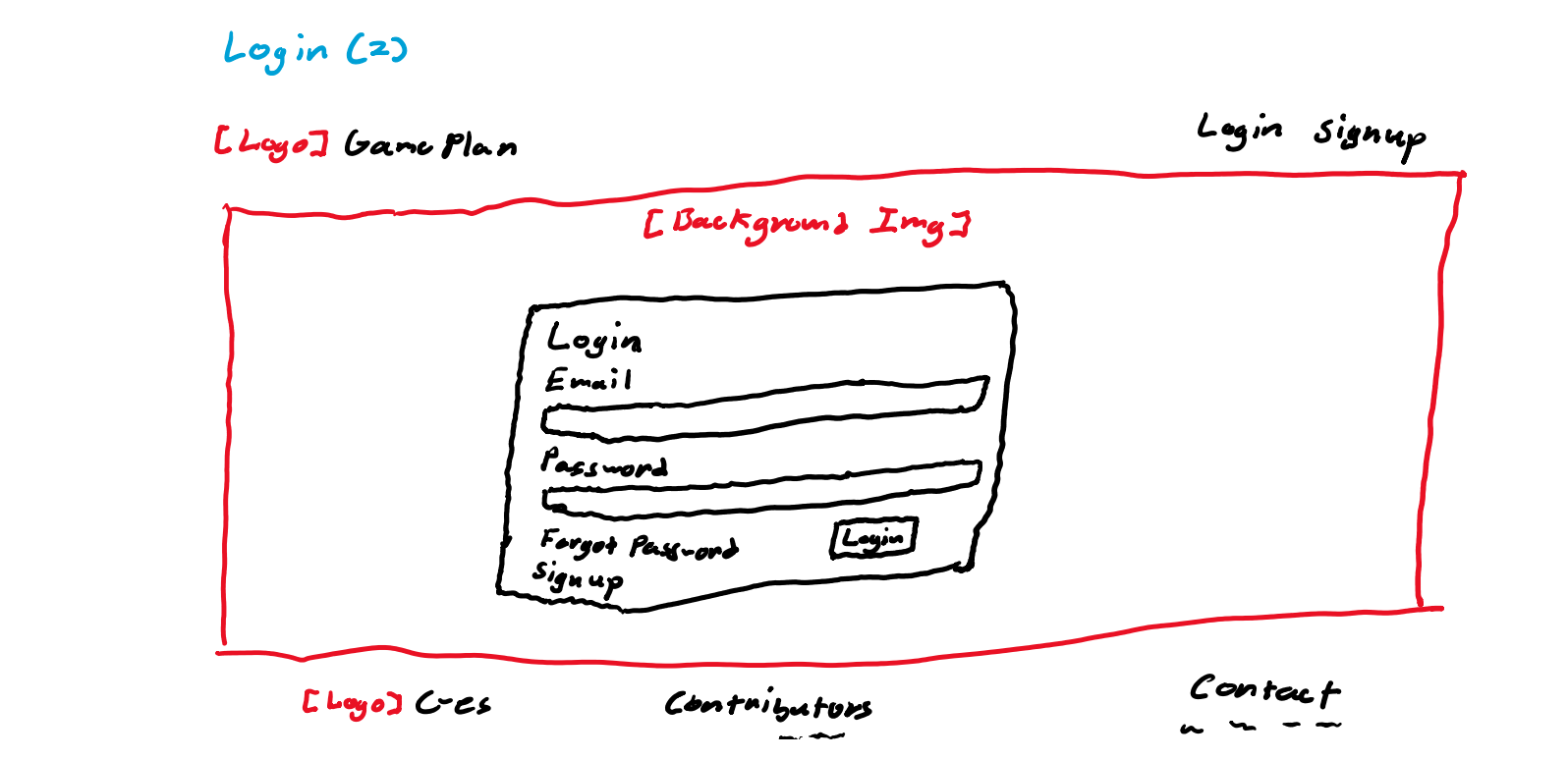
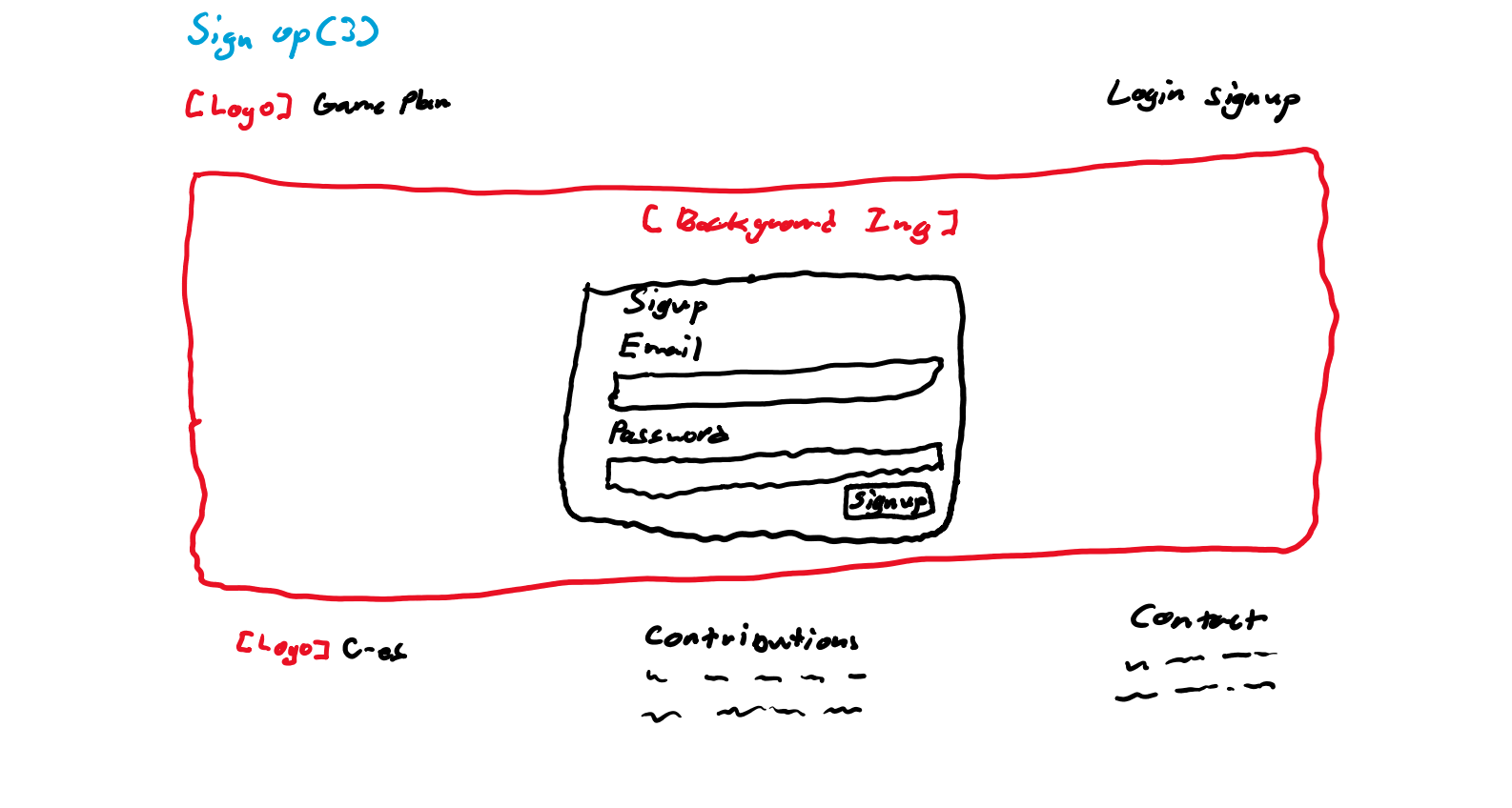
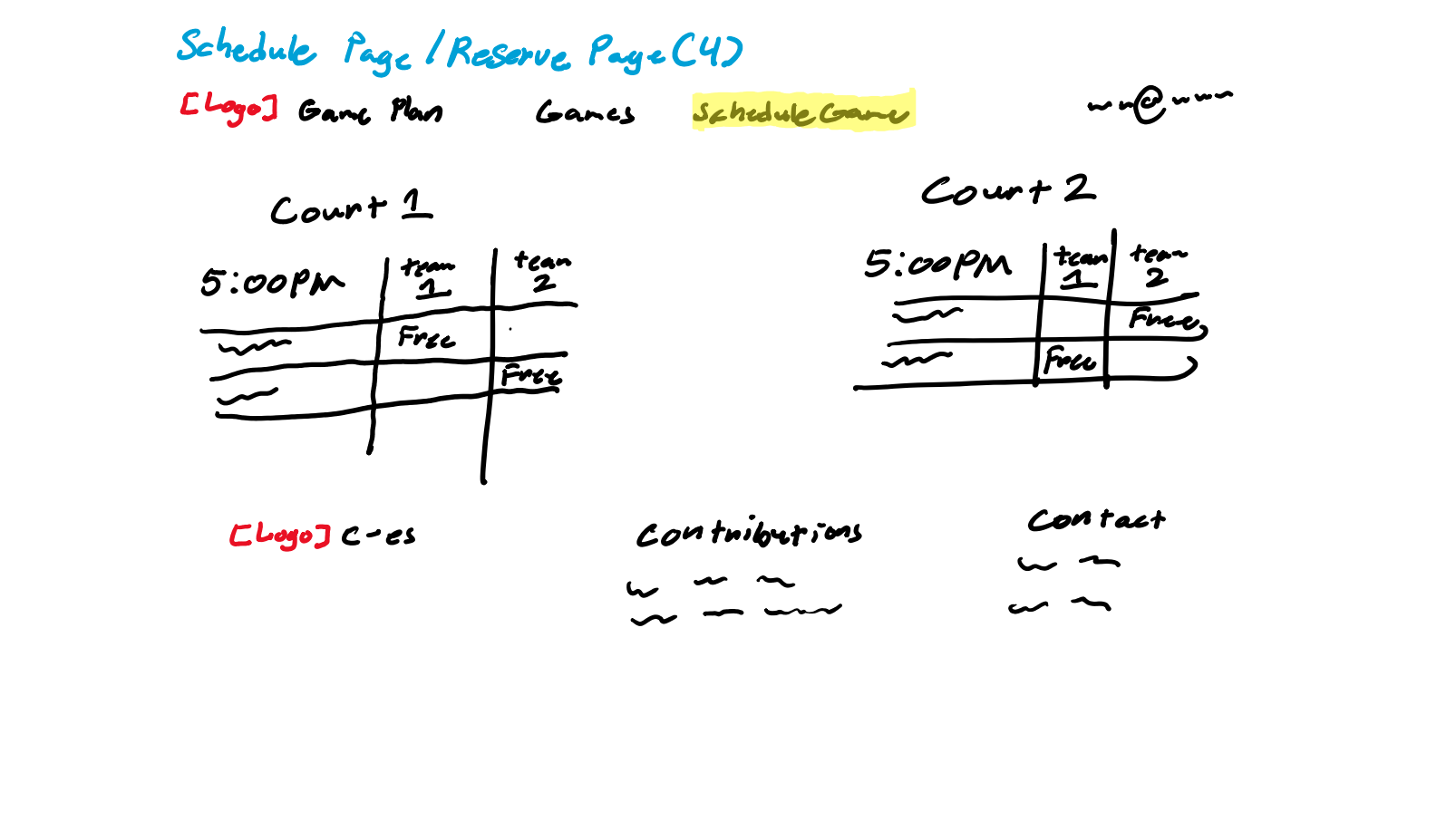
Mockup Page
Our web app would contain the following pages:
- landing page
- login and sign up page
- schedule page showing times already reserved
- page to reserve times for a group
- looking for team page, where players without a group can find one

User-Guide
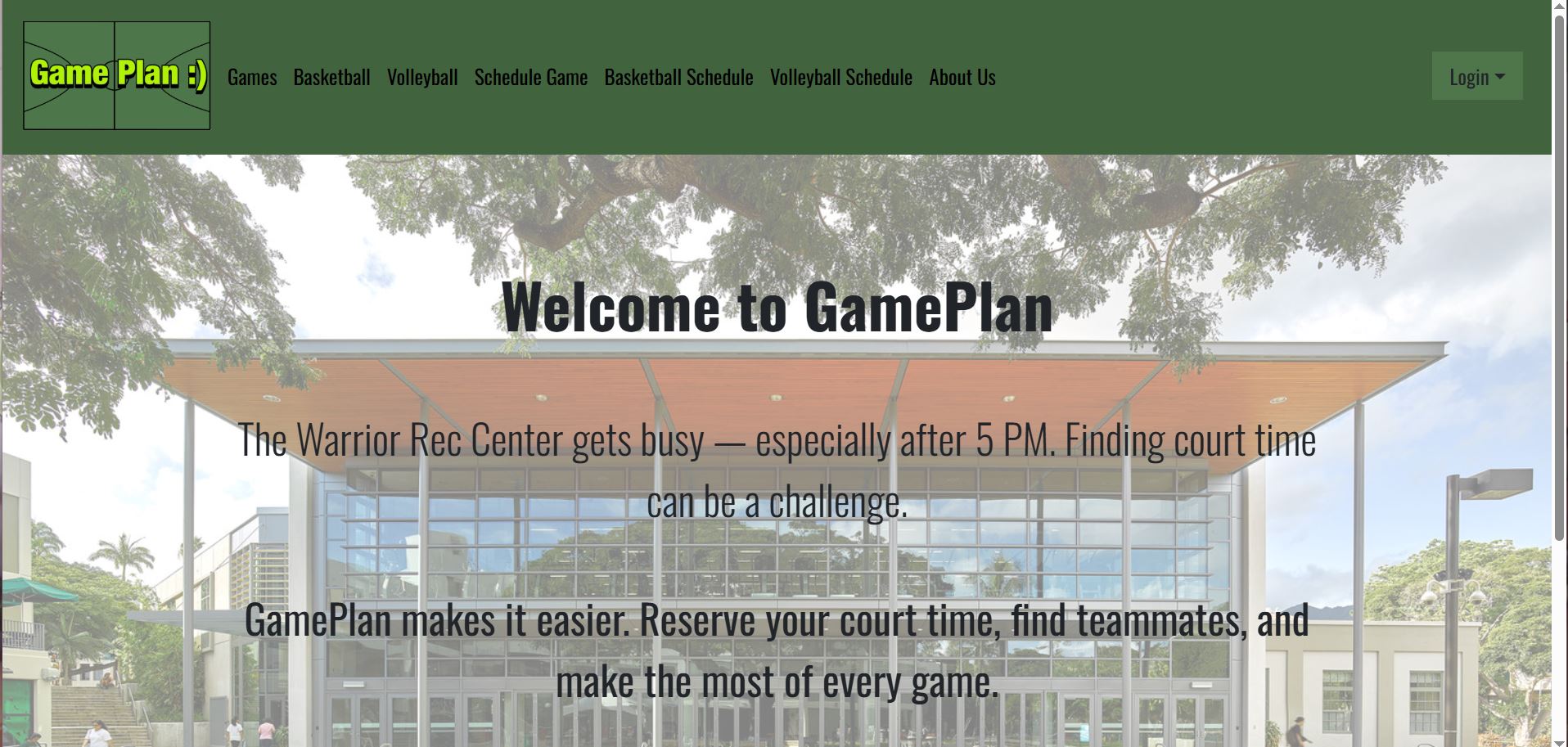
Welcome to GamePlan, the web app that helps you reserve basketball and volleyball courts at the Warrior Rec Center with ease. Below is a quick guide to navigating the website.
- Landing Page
- Explore the app’s features and get started
- Sign In Page
- Returning users can log in to access reservations and groups
- Sign Up Page
- New users can create an account to start booking courts
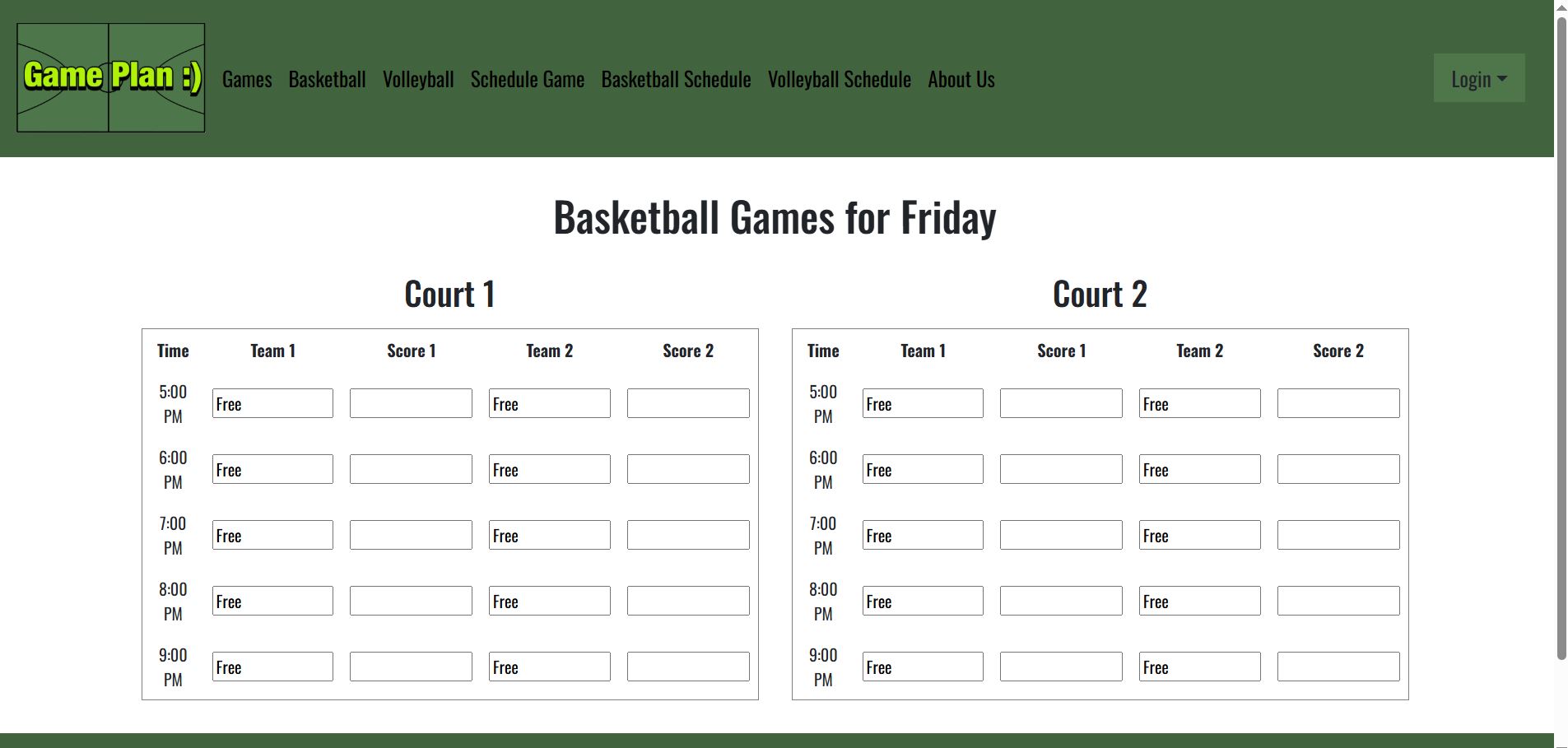
- Basketball Game Page
- See the score or if there are any available slots of the day
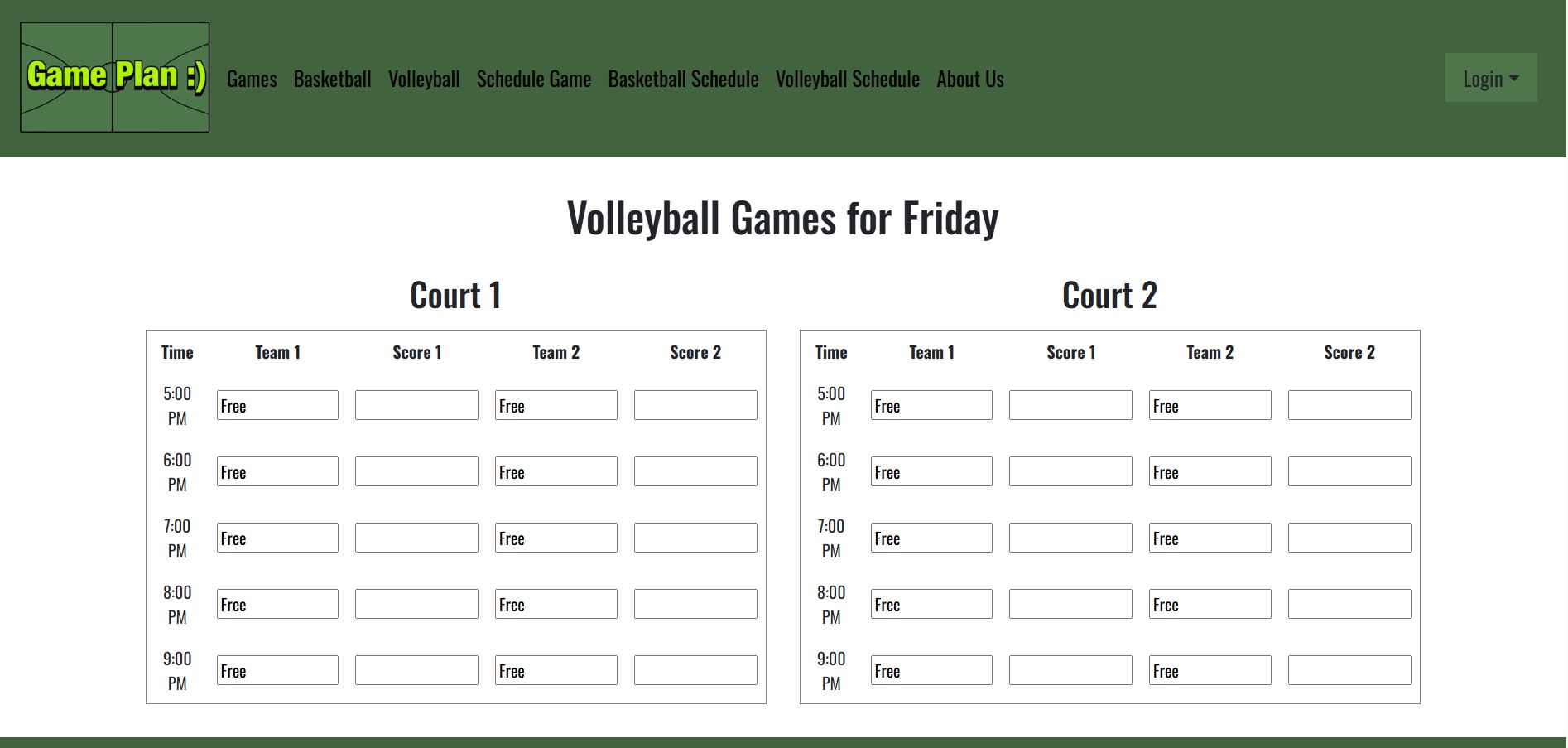
- Volleyball Game Page
- See the score or if there are any available slots of the day
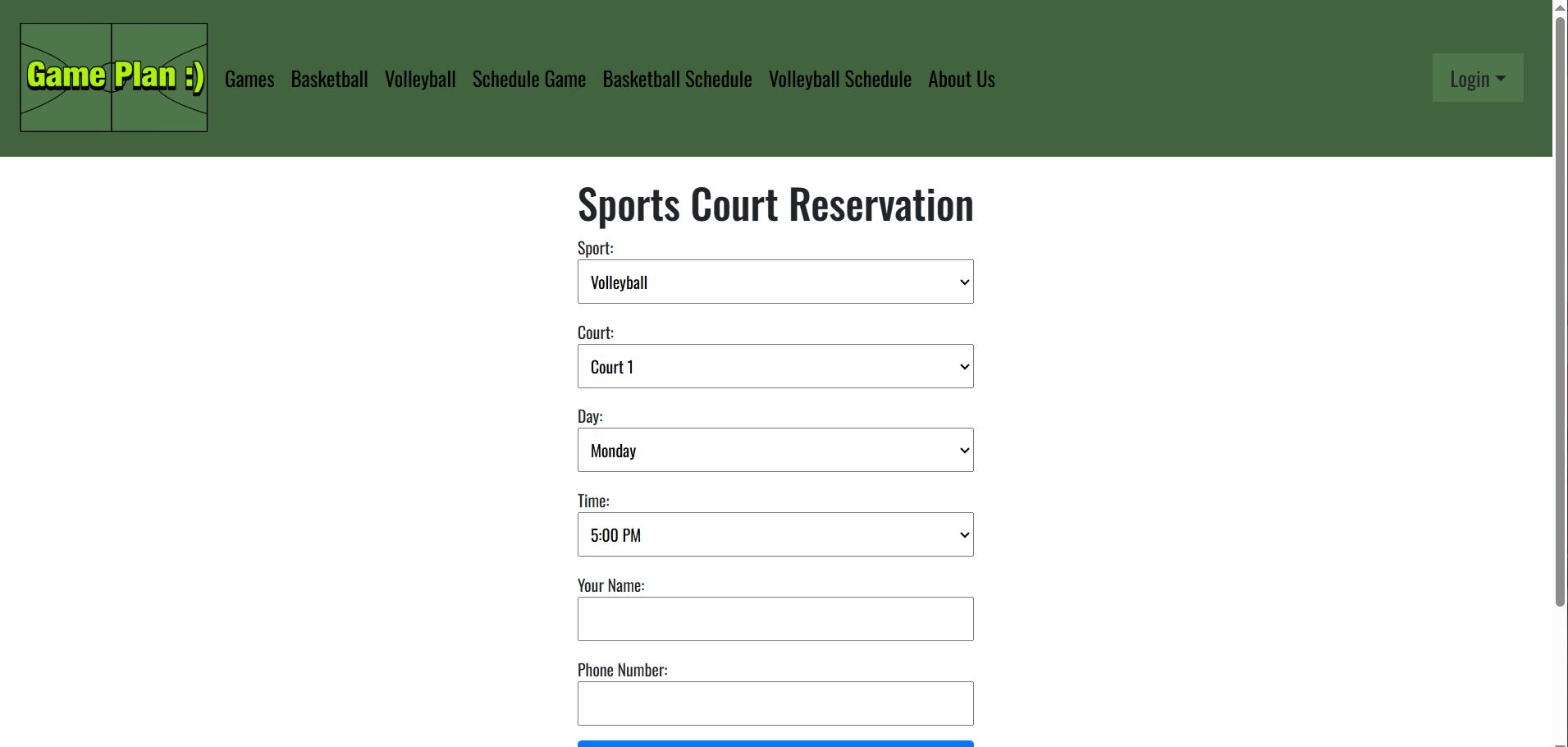
- Reservation Page
- This page will allow users to pick which sport, court, day, and time they want to reserve.
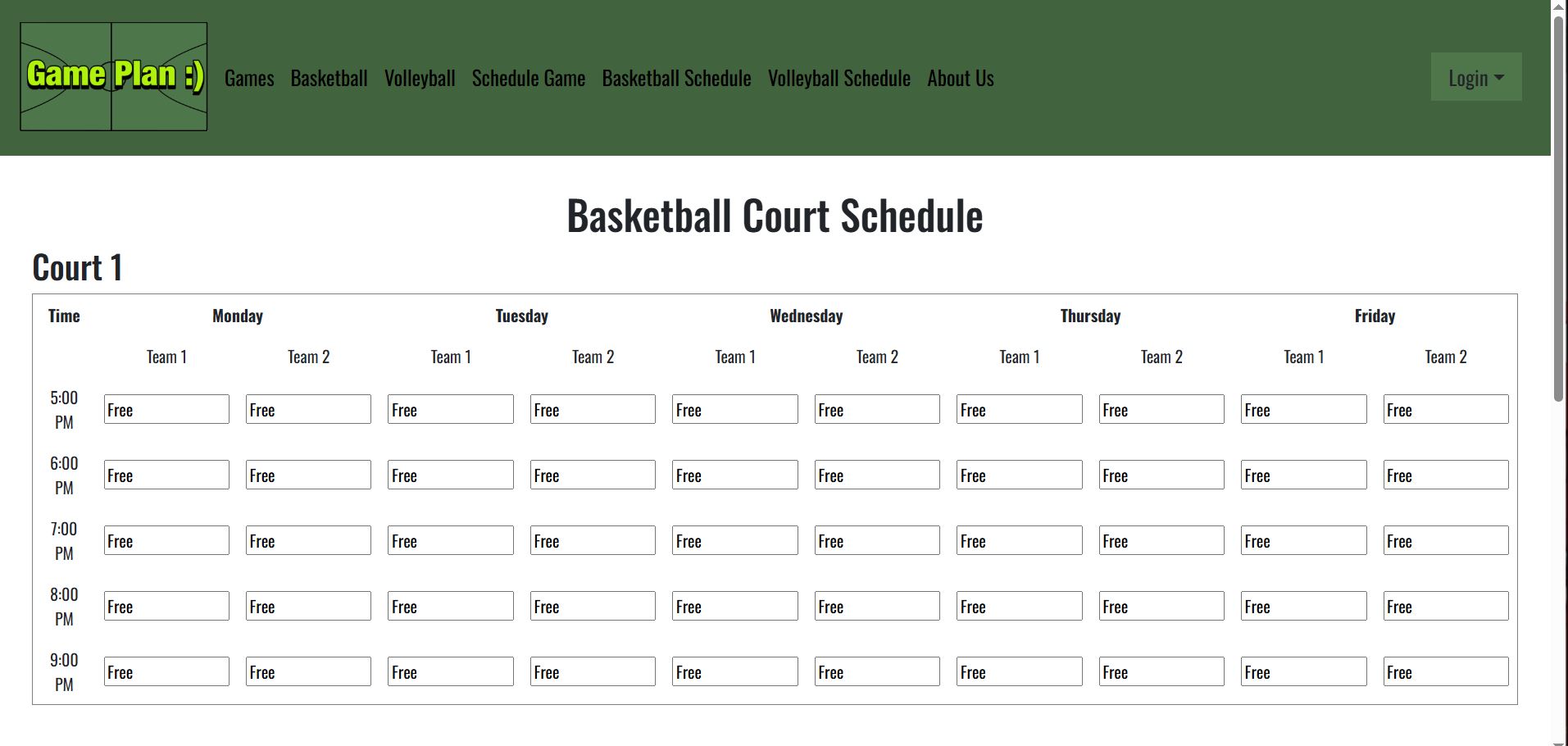
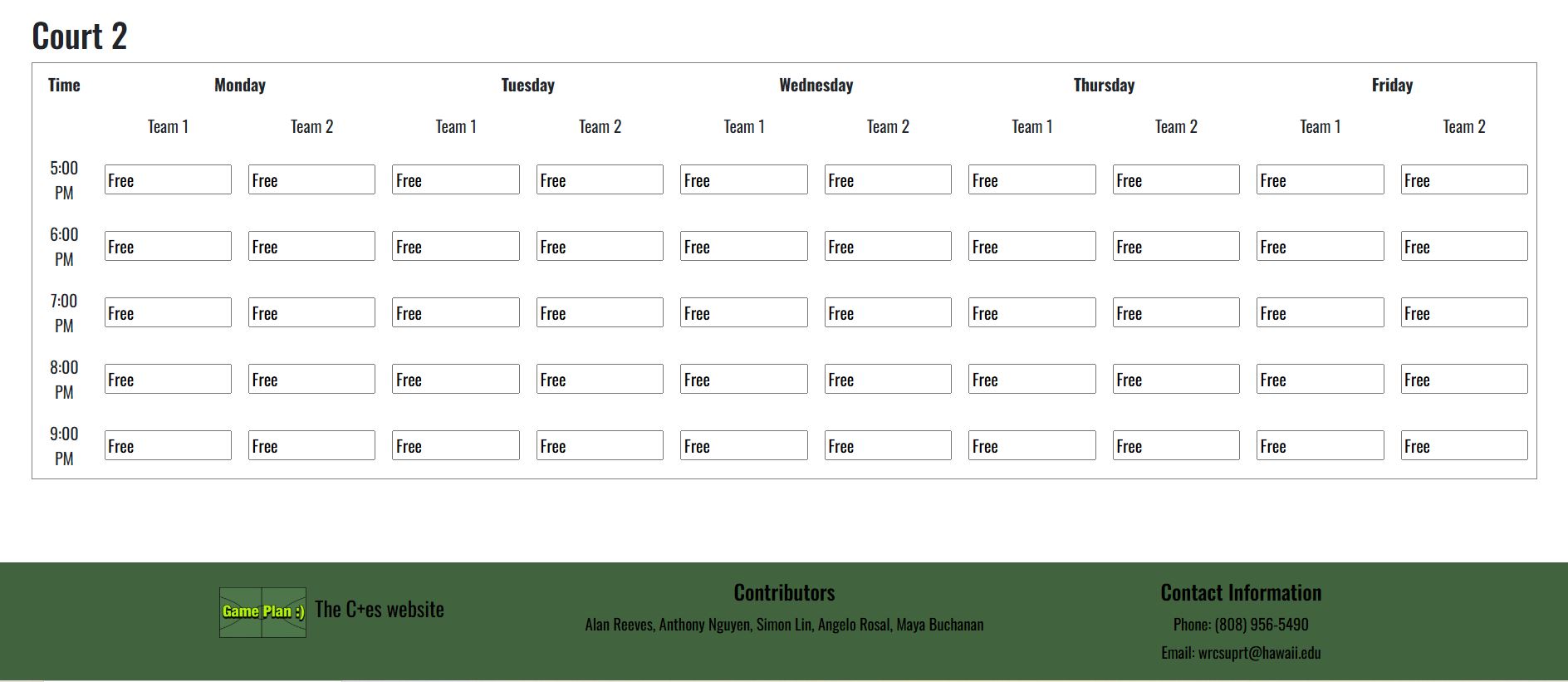
- Basketball Schedule Page
- View upcoming basketball games
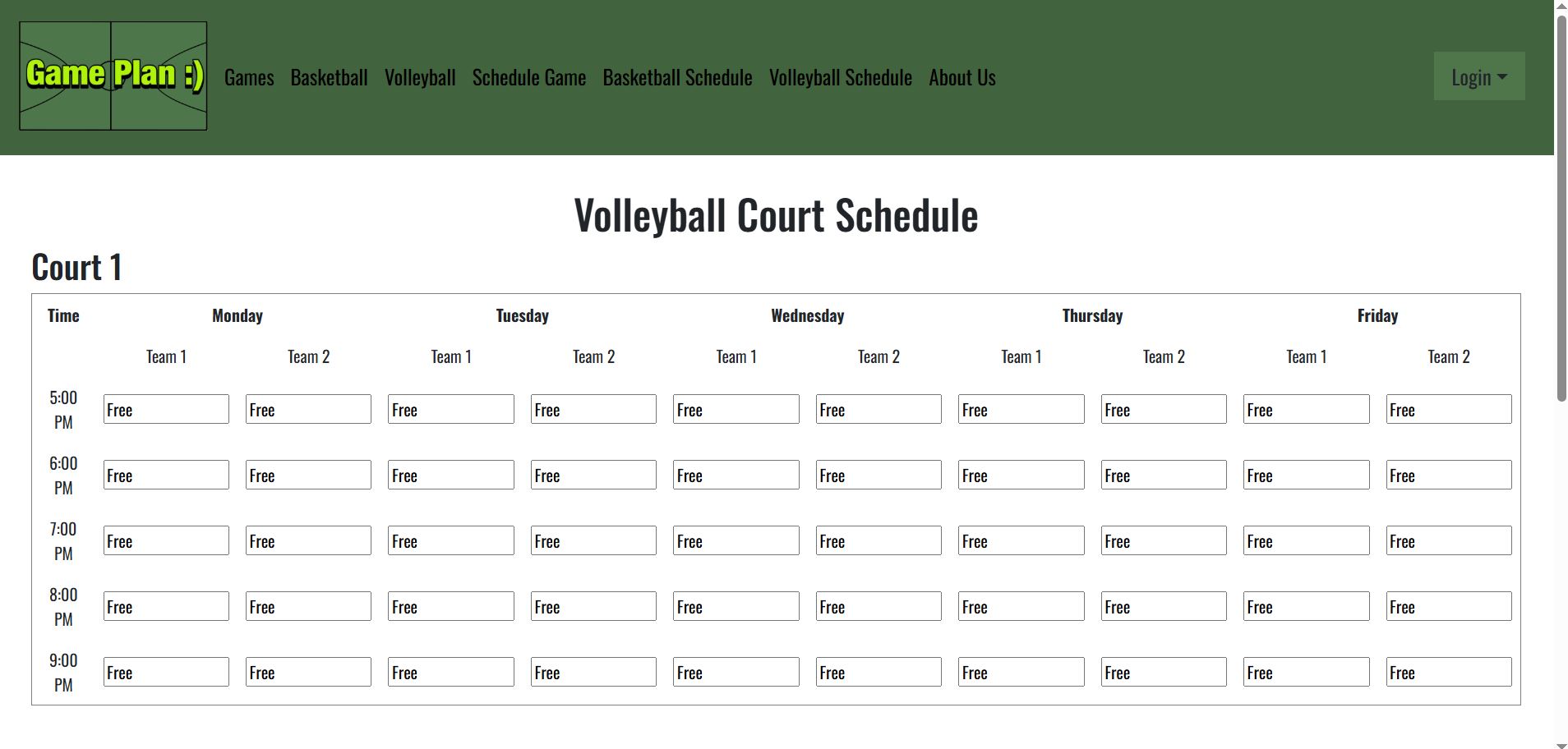
- Volleyball Schedule Page
- Check times for available volleyball courts
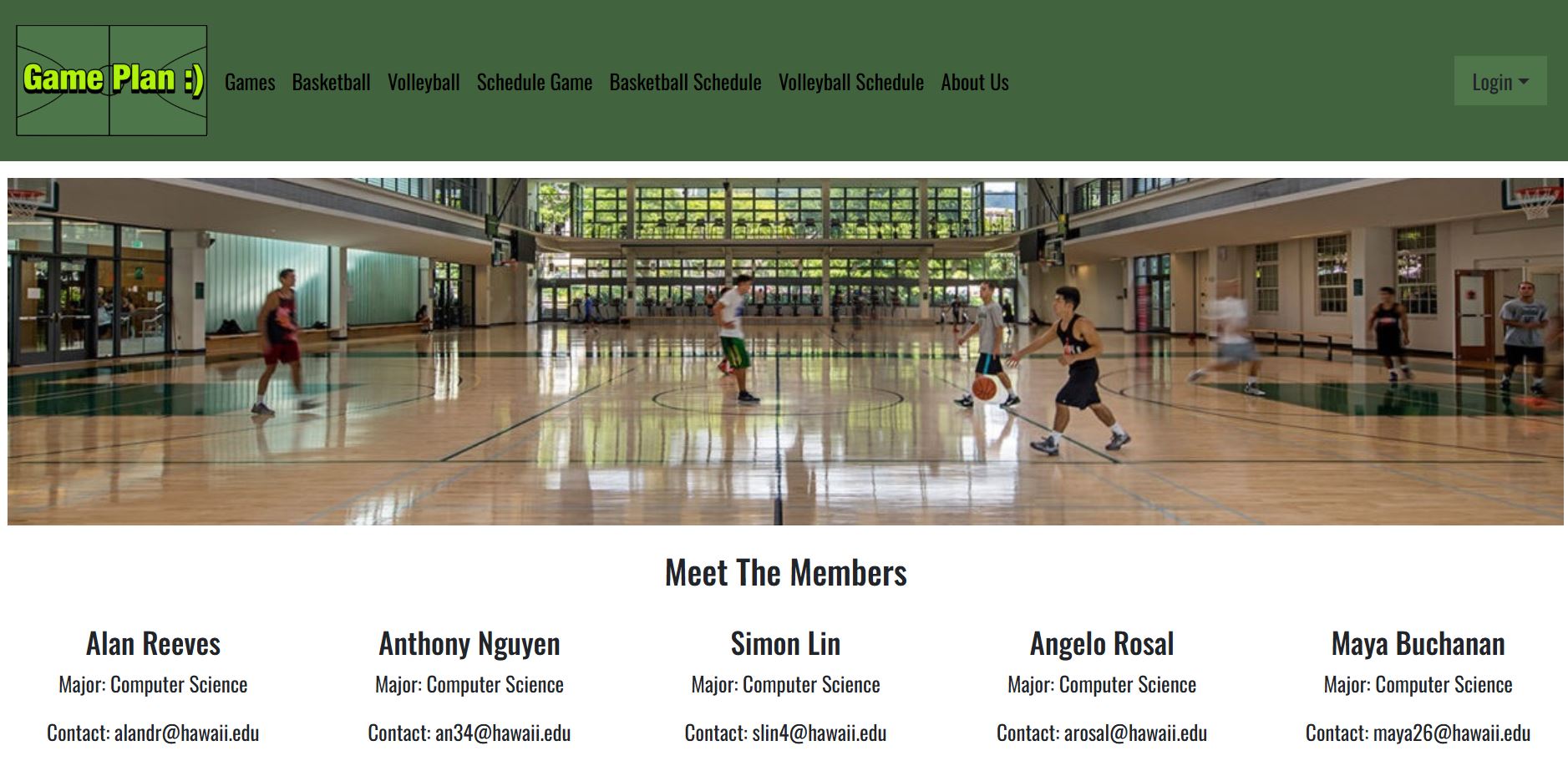
- About Us Page
- Learn more about the team behind GamePlan
Developer Guide
Download
From the github repo page, either fork the repo or download a zip file
Install
Inside your local directory for the source code, use npm install to install dependencies
Run
To run the webapp locally, use npm run dev. This will compile and run the code. The default address will be “http://localhost:3000”. Enter this address into a web browser to view the app. In order to access database functions, first create a database with your software of choice. With postgreSQl, you would use “createdb youDatabaseNameHere” Migrate the database by running “npx prisma migrate dev” To associate the database to the app, copy the contents of sample.env to a file called just “.env”. Then assign the DATABASE_URL variable to the address of the database you created. Seed your database with the seed.ts script in the prisma directory. i.e. “npx prisma db seed” The app should now run as intended.
Modifying
Modifying the source code can be achieved with any editor.
Community Feedback
User 1: Sign-up crashes when I attempt to either make an account or try to log into the account. The sign-up appears to work, but I’m not sure if it updates on the website in real time. It could be because I can’t sign up, but the user interface at the top is easy to navigate
User 2:
- “Meet the Memebers” is Members misspelled on purpose?
- Should hide the “sign out” option if users aren’t signed in
- Should hide the “sign in” and “sign up” options if users are already signed in
- Add some indication for being signed in, like an icon
- “Forgot Password” page doesn’t exist (probably don’t need one for the grade tbh)
- Give an error message when signing up withan email that also has an account
- Give an error message when signing in with the wrong password
- “Games” tab does not go anywhere
- The schedules let me type in the “Free” boxes, same with the games and scores
- I would make the text in each tab on the navbar justify center
- I would add more color and more interesting fonts
- Also, I can’t sign in anymore, it just gives me an error
User 3:
- Easy to navigate
- Improve the aesthetics of the site
User 4:
- Great for first timers
- Looks like a UH site
- Easy to use
User 5:
- I LOVE THE LOGO
- Easy to use
- Add more color, it looks boring
Links
Development History
Milestone 1
- Deployed basic version to Vercel
- Created landing page
- Created mockups of other pages
- Created Github organization and project M1
- Created this organization homepage
Milestone 2
- Implemented Basketball page
- Implemented Volleyball page
- Implemented Schedule Game page
- Implemented Basketball Schedule page
- Implemented Volleyball Schedule page
- Implemented About Us page
- Implemented sign in/out/up forms
- Implemented playwright tests for all pages
- Placed system under continuous integration
- Added continuous integration badge to project homepage
Milestone 3 (Current)
- Create 50 reservations
- Implement reservation testing on new pages
- Update seed file
- Clean up sign in/up/out button
- Create Community Feedback Section
- Show reservations for Volleyball Schedule
- Show reservations for Basketball Schedule
- Remove Unused pages
- Get real sign ups
- Establish schema for reservation